Serverless
The biggest (and best) BBQ with Seasons of Serverless
December 21, 2020
This week, we're traveling to Brazil with week four of Seasons of Serverless series.
In this article, I'll cover my solution to Challenge 4: A Big Barbecue!
Table of Contents
Prerequisites
1. Challenge outline
2. My solution
3. Check the results
4. Test it yourself!
5. More resources
Prerequisites
- Visual Studio Code
- Azure Functions Extension Installed
- An Azure account
1. Challenge outline
In this challenge, our goal is to determine how many people we can invite to our BBQ given our budget and quantities of food.
Input
For this challenge, we will have thirteen inputs:
- Our budget (in US Dollars)
- Amount of beef (in kilograms)
- Amount of fillet (in kilograms)
- Amount of sausages (in kilograms)
- Amount of grilled cheese (in pieces)
- Amount of garlic bread (in pieces)
- Amount of chicken (in kilograms)
- Cost of beef (in US Dollars)
- Cost of fillet (in US Dollars)
- Cost of sausages (in US Dollars)
- Cost of grilled cheese (in US Dollars)
- Cost of garlic bread (in US Dollars)
- Cost of chicken (in US Dollars)
Output
There are two distinct parts to our output:
1. The number of people we can invite
- Total food (in kilograms) / 1.65
2. Budget left over
- Budget - the total cost of all our ingredients
How did I get these numbers?
My solution assumes each guest will eat approximately 1 kilo of beef, fillet, sausages, and chicken and .65 pieces of grilled cheese and garlic bread. For the sake of simplicity, I added these two numbers together.
So, the number of people we invite could be found by adding all of the food together and dividing it by 1.65.
2. My solution
When creating my Azure Function, I selected the HTTP trigger, named the function bestBBQ, snd gave it an Anonymous authorization level. I used JavaScript for my solution but there are lots of different languages you can use. I edited one file to include the following code: index.js.
// bestBBQ/index.js
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const budget = (req.query.budget || (req.body && req.body.budget));
const beefKilos = parseFloat(req.query.beefKilos || (req.body && req.body.beefKilos));
const filletKilos = parseFloat(req.query.filletKilos || (req.body && req.body.filletKilos));
const sausagesKilos = parseFloat(req.query.sausagesKilos || (req.body && req.body.sausagesKilos));
const grilledCheesePieces = parseFloat(req.query.grilledCheesePieces || (req.body && req.body.grilledCheesePieces));
const garlicBreadPieces = parseFloat(req.query.garlicBreadPieces || (req.body && req.body.garlicBreadPieces));
const chickenKilos = parseFloat(req.query.chickenKilos || (req.body && req.body.chickenKilos));
const beefPrice = parseFloat(req.query.beefPrice || (req.body && req.body.beefPrice));
const filletPrice = parseFloat(req.query.filletPrice || (req.body && req.body.filletPrice));
const sausagesPrice = parseFloat(req.query.sausagesPrice || (req.body && req.body.sausagesPrice));
const grilledCheesePrice = parseFloat(req.query.grilledCheesePrice || (req.body && req.body.grilledCheesePrice));
const garlicBreadPrice = parseFloat(req.query.garlicBreadPrice || (req.body && req.body.garlicBreadPrice));
const chickenPrice = parseFloat(req.query.chickenPrice || (req.body && req.body.chickenPrice));
if (!budget) {
context.res = {
status: 400,
body: "Parameter budget is required."
};
return;
}
// We are assuming the average guest will consume 1 kilo of meat and 0.65 pieces of grilled cheese and garlic bread
totalFood = beefKilos + filletKilos + sausagesKilos + grilledCheesePieces + garlicBreadPieces + chickenKilos;
const budgetReport = beefPrice + filletPrice + sausagesPrice + grilledCheesePrice + garlicBreadPrice + chickenPrice;
const responseMessage = budget
? `You have a budget of $${budget}.
Amount of food:
Beef: ${(beefKilos)} kilos - $${(beefPrice)}
Fillet: ${(filletKilos)} kilos - $${(filletPrice)}
Sausages: ${(sausagesKilos)} kilos - $${(sausagesPrice)}
Grilled cheese: ${(grilledCheesePieces)} pieces - $${(grilledCheesePrice)}
Garlic bread: ${(garlicBreadPieces)} pieces - $${(garlicBreadPrice)}
Chicken: ${(chickenKilos)} kilos - $${(chickenPrice)}
You could serve ${(totalFood / 1.65).toFixed()} people
Budget left over: ${(budget - budgetReport)} dollars
`
:
"Please input your BBQ budget!";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
A note on my solution
- I used parseFloat() to turn all of the values into Floats. This was done so I could add all of the inputs together to determine the total amount of food and the total cost.
- When calculating the total number of people I could invite, I used
.toFixed()because I could not invite a fraction of a person!
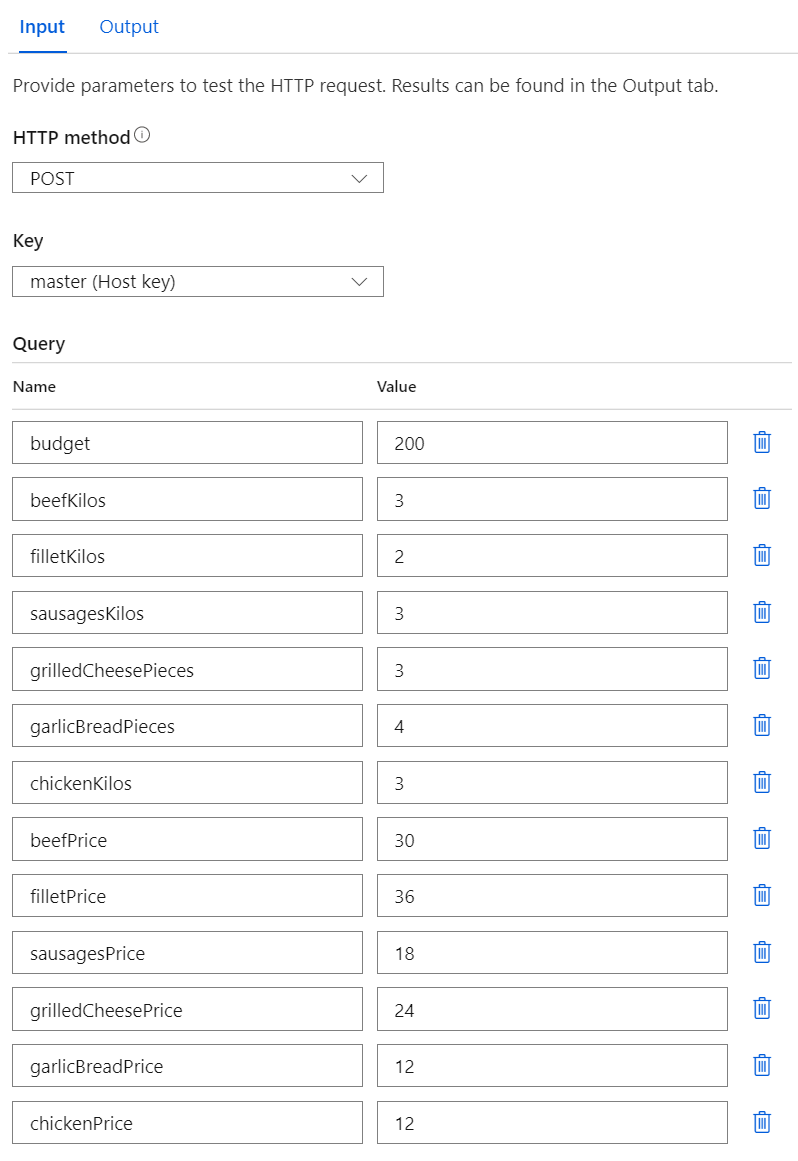
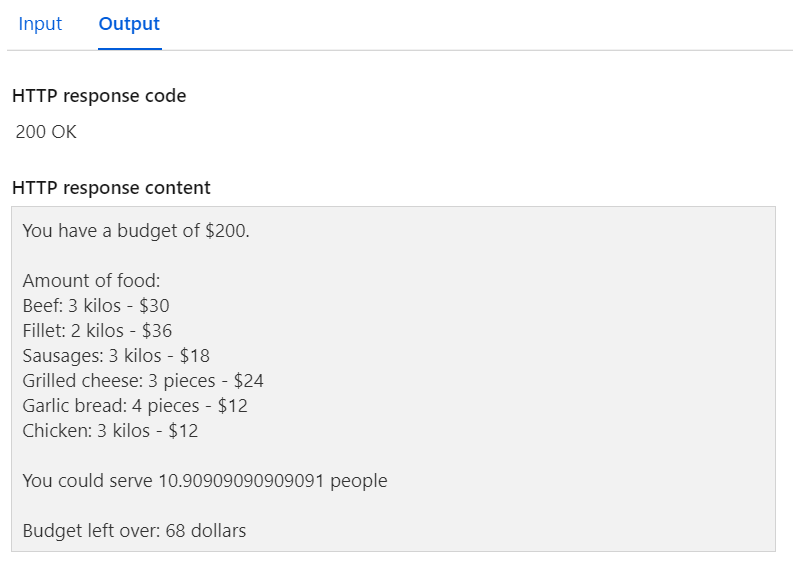
3. Check the results
After deploying my code to Azure's Function App, this is what I got:
Input

Output

4. Test it yourself!
Go here to see it in action!
5. More resources
- Join this week's Seasons of Serverless challenge
- Learn more about Azure Functions on Microsoft Learn
- Check out my solution to Challenge 3